Облака в логотипе сайта
На сегодняшний момент создание облаков в фотошопе весьма популярно, поэтому в этой статье я попытаюсь показать, как создать облака к вашему логотипу.
1 Во-первых, создадим новый документ. Я буду работать в документе размером 600px на 400px. Залейте документ радиальным градиентом от #4d99ca к #2c7bb4.

2 На новом слое с помощью инструмента pen tool нарисуйте контур облака (pen tool -> pen tool + path). Затем добавьте выделенную область (выберите контур и нажмите make selection).

3 Залейте вашу выделенную область белым цветом. Для этого просто идите в Edit-> Fill и выберите #ffffff. Если хотите расположите облако в центре, так или иначе мы будем его дублировать.

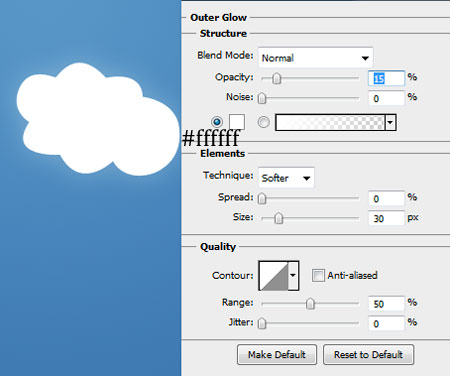
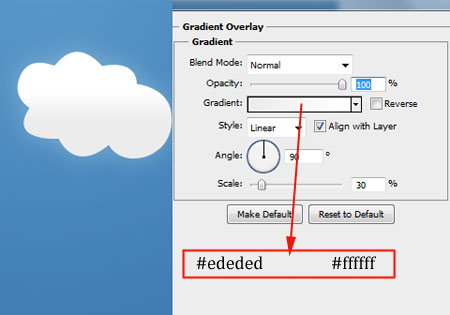
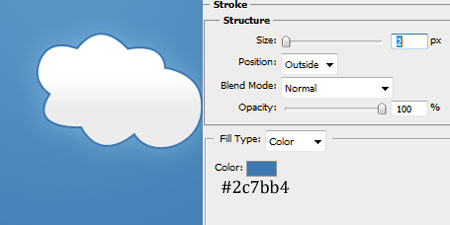
4 Теперь нашему облаку необходимо добавить стили слоя.



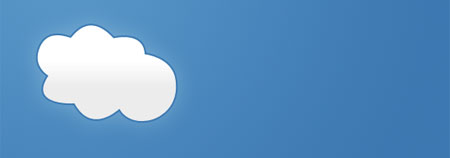
Результат:

5 Продублируйте слой с облаком и уменьшите масштаб (удерживая клавишу shift). Чтобы изменить размеры облака идите в Edit > Transform > Scale или Ctrl + T. Подвигайте и покрутите облака до тех пор, пока вам не понравиться их вид. Оставьте пространство для текста.

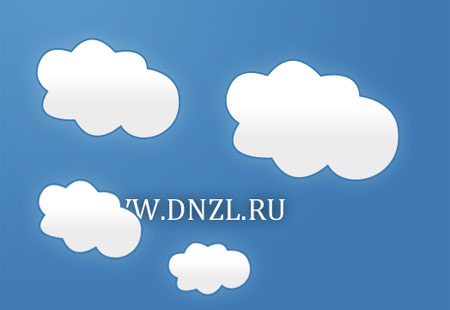
6 Выберите инструмент type tool и белым цветом напишите название сайта. Я воcпользовался шрифтом Cambria. Также я добавил тексту темное внешнее свечение (outer glow).

Не забывайте, что в панели контур (path) лежит контур вашего облака. Контур можно увеличить и, скопировав на него созданные ранее стили слоя, ваше облако при этом не потеряет в качестве.
Комментарии к статье