Белое меню
В этой статье я покажу, как создать белое навигационное меню.
1 Для начала, создайте новый документ; мой документ будет иметь размеры 600 Х 420 px, однако Вы можете назначить размеры применительно к вашему дизайну. Залейте фон черным радиальным градиентом; я использовал следующие цвета: #2e2e2e и #1c1c1c.

2 На новом слое с помощью инструмента rectangular marquee tool создайте выделенную область, высота которой будет равняться 50 px, а ширина размерам вашего документа. Выберите инструмент gradient tool и установите цвет переднего фона (Foreground color) на #fafafa, заднего (background) на #c4c4c4. Залейте выделенную область линейным градиентом сверху вниз.

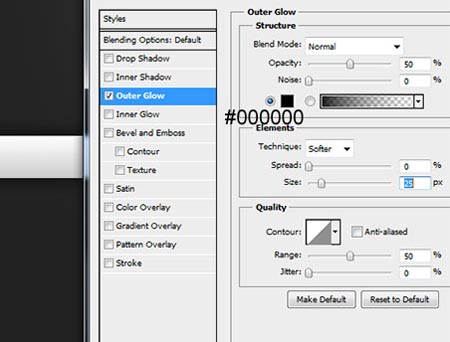
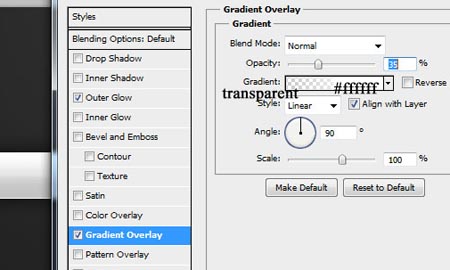
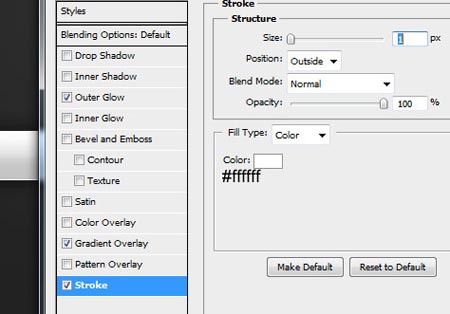
3 Кликнув правой кнопкой по иконке слоя, выберите blending options и примените следующий стиль к навигации.
Outer glow (внешнее свечение)

Gradient Overlay (наложение градиента)

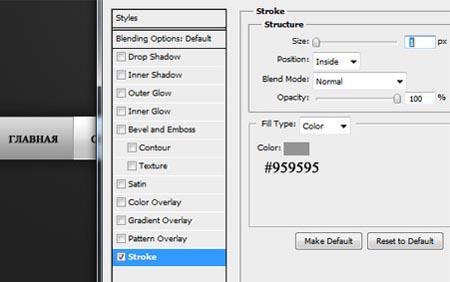
Stroke (обводка)

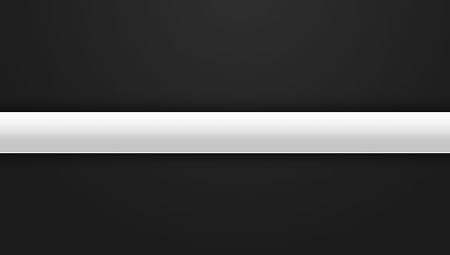
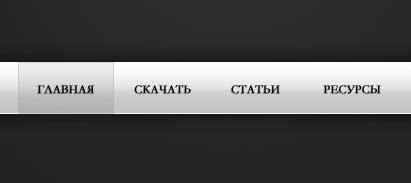
В результате получим:

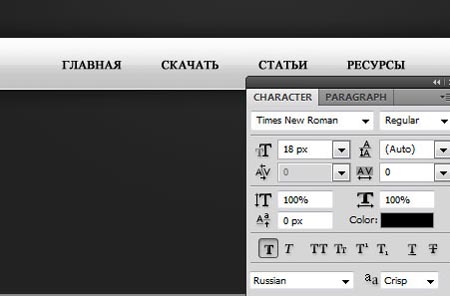
4 Воспользуйтесь инструментом и text tool и добавьте какой-нибудь текст для навигации. Отцентрируйте текст.

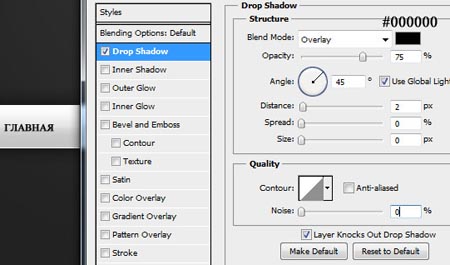
5 Чтобы придать тексту некоторую глубину, примените следующий стиль к тени (Layer > Layer Style > Drop Shadow).

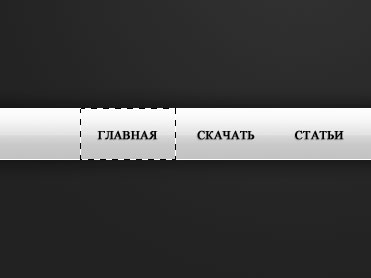
6 Наконец создадим стиль, который будет проявляться тогда, когда мышка наведена на ссылку. Увеличьте масштаб так, чтобы была видна область навигации и выделите инструментом rectangular marquee tool область ссылки.

7 Залейте данную область линейным градиентом от #dadada к #969696 и сделайте обводку.

8 Понизьте непрозрачность у слоя до 40%. В результате Вы сделали простое белое навигационное меню.

Комментарии к статье