Классификация шрифтов
Классификация шрифтов все еще затруднительна, даже, несмотря на различные классы и категории, которые были созданы различными энтузиастами за последние несколько лет. Некоторые делят шрифты на категории, другие рассматривают все шрифты как одно целое… мое мнение, что эти дебаты можно продолжать вечно. Классификация шрифтов не самый важный момент, так как для каждого проекта необходим отдельный, уникальный шрифт.
Структура шрифта
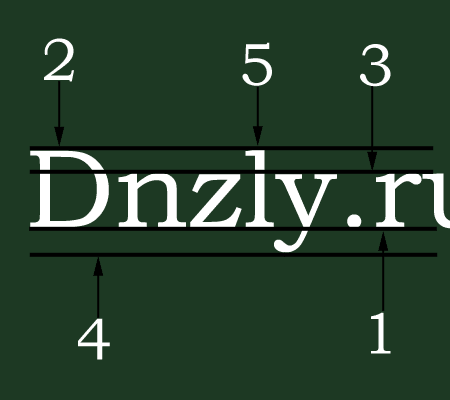
Давайте взглянем на структуру любого шрифта:
- 1 Baseline (линия шрифта)
- - воображаемая линия, которая является опорой любого шрифта: шрифт «сидит» на ней.
- 2 Cap height (высота прописных букв)
- - воображаемая линия, которая определяет верхний край прописных букв. Эта высота может быть равна высоте надстрочной буквы: все зависит от шрифта.
- 3 Mean line (линия строчных знаков)
- - линия, определяющая верхний край большинства строчных букв (таких как “a”,”c”, “e”, “x”).
- 4 Descender line (линия нижних выносных элементов)
- - линия, определяющая нижний край букв, выходящих за основную линию (“g”, “j”, “p”, “q”, “y”).
- 5 Ascender line (линия верхних выносных элементов)
- - является противоположностью Descender line. Проходит по верхним краям следующих строчных букв: “b”, “d”, “f”, “h”, “k”, “l”, “t”.
- 6 Serif
- - дополнительная засечка к шрифту. Sans serif, как видно на изображении, не имеет дополнительных засечек.
- 7 «x» высота
- – высота строчной буквы «x». На первый взгляд незначительная штука, однако, в css используется как единица измерения.


Старый стиль или Garalde
Этот класс шрифта был разработан типографщиками ренессанса и в нем используется много римских элементов. Для некоторых специалистов garalde и старый шрифт синонимы, другие рассматривают его как одну из категорий старого стиля (наравне с Venetian). Его характеризует низкий/умеренный контраст между жирными и тонкими линиями (насечки обычно закругленные). Все это обеспечивает превосходную читабельность.
Наиболее часто используемые шрифты из этой категории: Janson, Garamond, Bembo, Goudy Old Style, и Palatino.

Transitional (переходный)
Как и следует из названия, это переходные шрифты между шрифтами старого стиля и современными шрифтами. Этот класс шрифтов может быть опознан по следующим характеристикам: верх прописной буквы и надстрочная часть (ascender) строчной буквы находятся на одной линии, разрывы являются наклонными или горизонтальными. Засечки не такие явные как у старого стиля, но заметнее, чем у современных шрифтов.
Наиболее популярный шрифт из этого семейства Times New Roman.

Modern или Didone (Современный)
Эти шрифты имеют очень сильные черты: тонкие горизонтальные линии и жирные вертикальные линии, разительный контраст между линиями, засечки не закруглены и соединяются вертикально. Шрифты класса modern появились в 18-м веке, создателями является группа Didone, основанная во Франции, и итальянский типографщик Giambattista Bodoni.
Несколько значимых образцов из этого семейства: Century, Bodoni, Didot & Bookman.

Slab serif (брусковые шрифты)
Влияние современного стиля большое, но у этих шрифтов есть и другие особенности, которые и выделяют данный класс. Засечки являются квадратными и большими, ширина линий имеет квадратный вид, засечки обычно перпендикулярны с прямоугольными концами. Имеется пять различных подкатегорий: Egyptienne, Clarendon, Italienne, Latin & Tuscan.
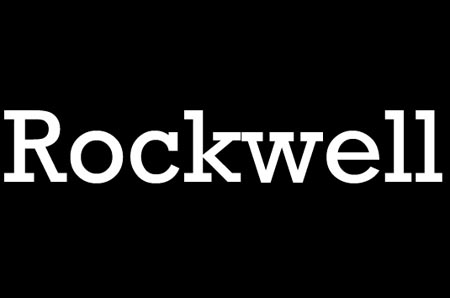
Несколько примеров: Rockwell, Memphis, Figaro & Excelsior.

Sans Serif (шрифты без засечек)
Шрифты без засечек были изобретены в начале 19-го века, однако, понадобилось практически сто лет, чтобы они обрели заслуженную популярность. Главная особенность - отсутствие засечек (с французского «sans» значит «без»). Шрифты этого класса отличаются простотой и удобством.
Примеры шрифтов: Helvetica, Arial, Futura, Century Gothic & Gill Sans.

Gothic Scripts (готические рукописные шрифты)
Эти шрифты выглядят так, как будто их написали от руки где-то в Европе во времена какого-нибудь Gutenberg’а, поэтому их легко опознать. Готические рукописные шрифты отличаются замысловатостью и сложностью форм букв; обычно они используются в дипломах, приглашениях и для всяких разных чопорных ситуаций.
Примеры шрифтов: Cloister Black Lite, Black Forest & Linotext.

Handwritten (рукописный)
Эти шрифты выглядят так, как будто написаны от руки. Рукописные шрифты имеют естественный вид и имитируют курсивное начертание; ну и такие шрифты, как правило, закруглены. Рукописные шрифты не очень четкие.
Замечательные примеры: Rage Italic & Cristopherhand.

Decorative or novelty (декоративные)
Декоративные шрифты легко классифицировать. Декоративные шрифты никак не могут быть включены в другие категории. Главная цель таких шрифтов создать настроение, в их оригинальности, из-за этого декоративные шрифты не часто применяются в веб-дизайне.
Dingbats or ornamental fonts
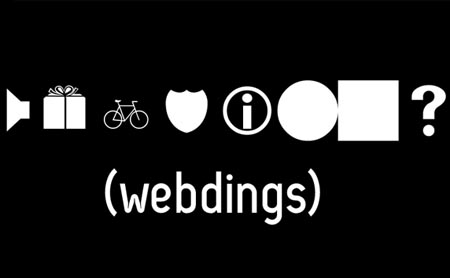
Идея в том, чтобы заменить альфа-числовые знаки на символы, рисунки, картинки….так и появились орнаментальные шрифты. Графические шрифты не имеют какой-либо определенной цели, но иногда они очень полезны и визуально красивы.

Заключение
Не могу сказать, что данная классификация шрифтов есть «истина в последней инстанции». Если у вас есть более подробная классификация, я был бы рад услышать о ней в комментариях.
По материалам сайта speckyboy.com
Комментарии к статье