Как создать современный веб-дизайн в фотошопе
Начать создавать веб-дизайн лучше всего с оформления план будущего веб-сайта, затем необходимо перейти к проектированию отдельных элементов страницы. В результате у вас должно получиться то, что вы хотите, в данном случае это будет современный веб-дизайн.

Сделаем простой план нашего будущего веб-сайта. Ключ дизайна в горизонтальных блоках, разделяющих контент на отдельные блоки; в красочном заголовке; в дружелюбном приветствии, с примером наших работ; в двух колонках и информативном футере.
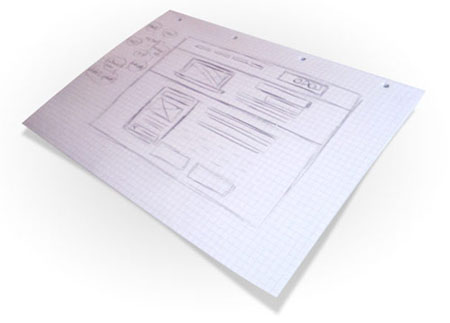
Хорошее начало для любого дизайна - это сделать набросок будущего сайта на бумаге. С помощью карандаша можно легко очертить детали веб-сайта.

Планировка каркаса поможет разработать (и понять) иерархию сайта.

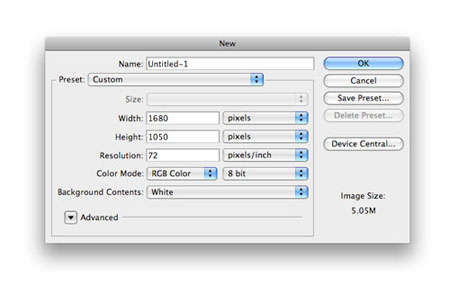
Создайте новый документ в фотошопе. Размер моего документа соответствует размерам моего экрана. Это позволит получить мне хорошее представление о сайте в процессе разработки.

В центре экрана создайте область шириной 960px и расположите в ней guid(направляющие), охватывающие эту область.

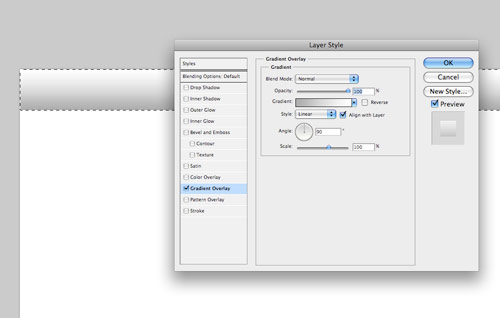
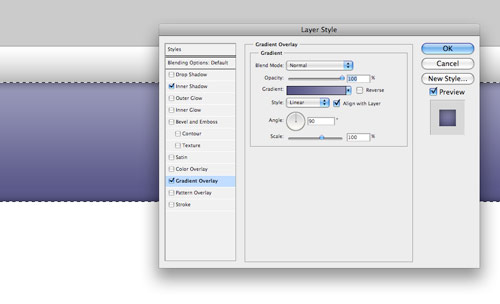
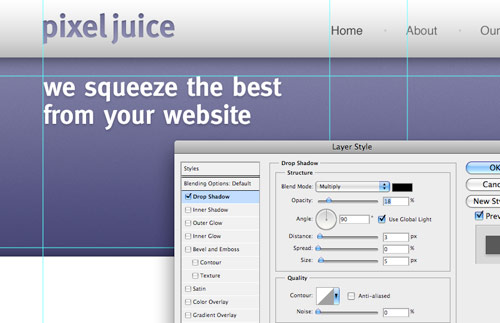
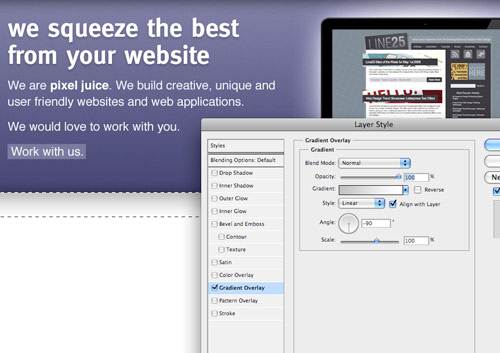
Для начала сделаем header под навигационную панель. Создайте выделенную область на всю ширину экрана и залейте ее белым цветом. Дважды кликните по слою, откройте стилевые свойства и добавьте вертикальный градиент наложения (gradient overlay) от серого цвета к белому.

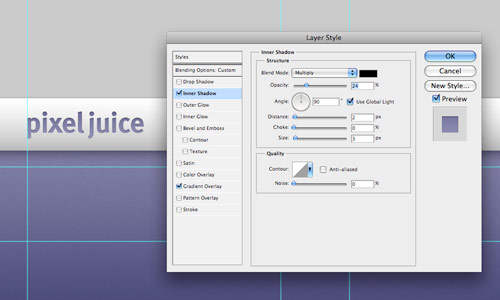
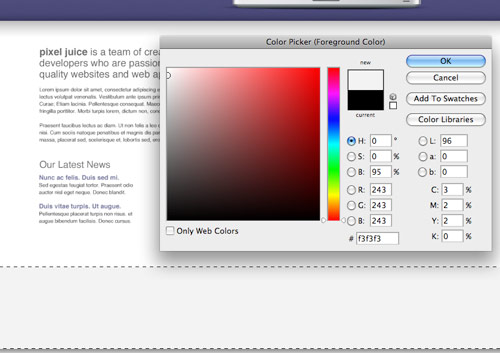
Затем создайте основную область header, туда будут помещаться, например, заголовки наших статей. Для этого вновь создайте выделенную область и добавьте к ней градиент наложения (выберите два ярких цвета). Также создайте внутреннюю тень, которая придаст глубину нашему дизайну.

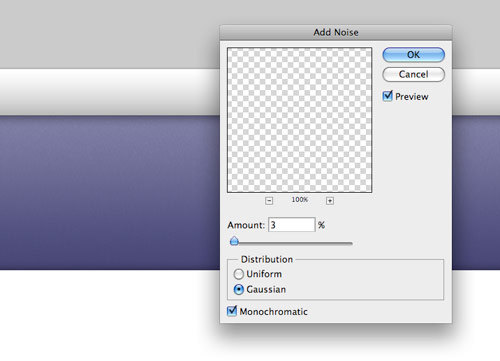
Небольшой штрих в виде текстуры придаст жизнь нашему дизайну. Выделите с помощью маски header, затем скопируйте (Ctrl+SHIFT+C) его на новый слой. Затем идите в Filter > Noise > Add Noise и создайте простую текстуру, затем установите режим смешивания (blending mode) Multiplay и уменьшите непрозрачность (opacity) насколько это необходимо.

Вставьте логотип и расположите его на экране с помощью направляющих, затем добавьте стиль через стилевые опции слоя. Добавьте градиент наложения, который соответствовал бы цветам header, и создайте мягкую внутреннюю тень (soft inner shadow).

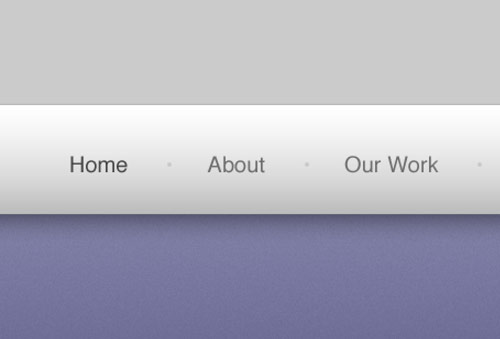
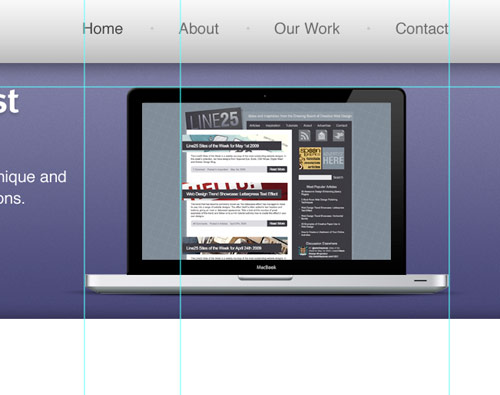
С помощью инструмента type tool создайте навигационное меню. Активную ссылку нарисуйте черным цветом, неактивные ссылки - серым.

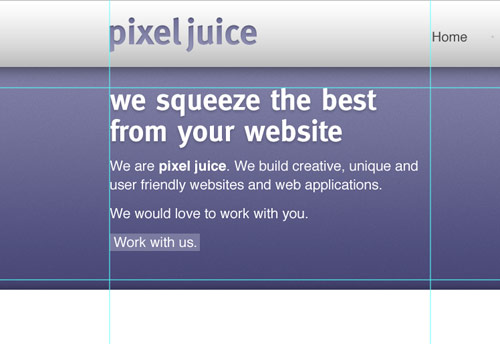
Особенность header в том, что это отличное место для представления сайта; яркий фоновый цвет стимулирует пользователя сфокусироваться на «шапке». Используйте это место для вводных заголовков, причем шрифт желательно выбрать идентичный логотипу компании.

Продолжим наполнять header контентом, но в этот раз применим шрифты Arial или Helvetica, которые легко использовать в html-документе.

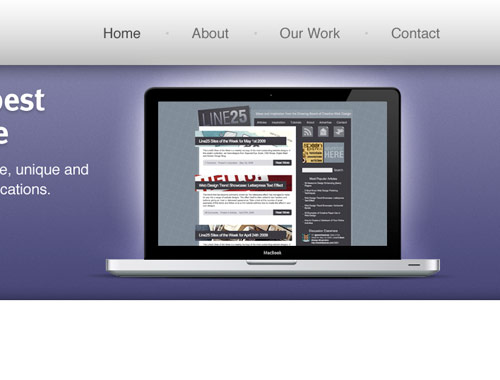
Поместите ноутбук в отмеченную направляющими область (ноутбук-это тот предмет, который отлично согласуется с деятельностью нашей вымышленной компанией; также экран ноутбука даст нам область, куда можно поместить примеры работ компании).

Можно подчеркнуть область с ноутбуком при помощи радиального градиента, который создаст свечение за ноутбуком. Эта незначительная деталь приподнимет элемент над страницей.

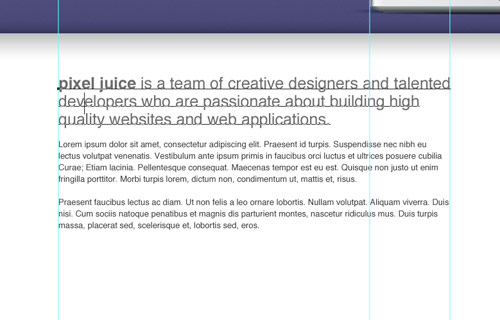
Под «шапкой» создадим выделенную область и зальем ее серо-белым градиентом.

С помощью направляющих разделим центральный блок на две колонки. Левый блок отведем под содержание, правый будет второстепенным; причем правый блок будет гораздо меньше, чем левый. Добавим фиктивный текст. Отредактируем текст так, чтобы он был удобен для восприятия.

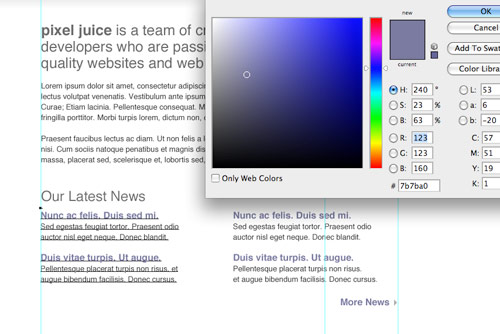
Нижнюю область центрального блока отведем под посты. Разделите эту область на две колонки и напечатаем какие-нибудь сообщения. Ссылкам задайте цвет отличный от цвета текста в постах, это визуально подчеркнет название ссылок и укажет пользователю на ссылку.

С помощью инструмента rounded rectangle tool нарисуйте рамку в правой боковой колонке. На данный момент цвет значения не имеет, так как мы его определим в следующем шаге.

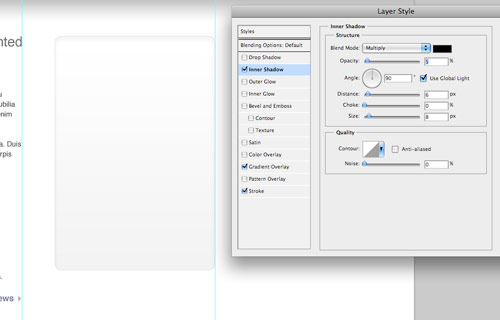
Дважды кликните по слою и добавьте несколько стилевых свойств: серо-белый градиент, белую обводку и мягкую тень.

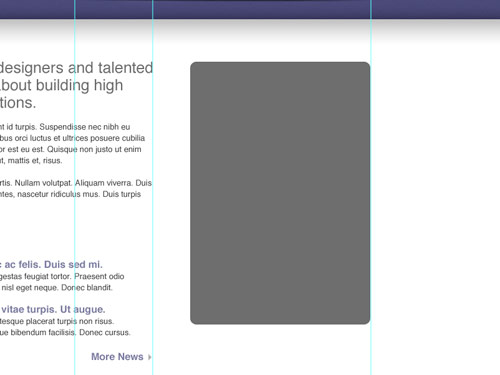
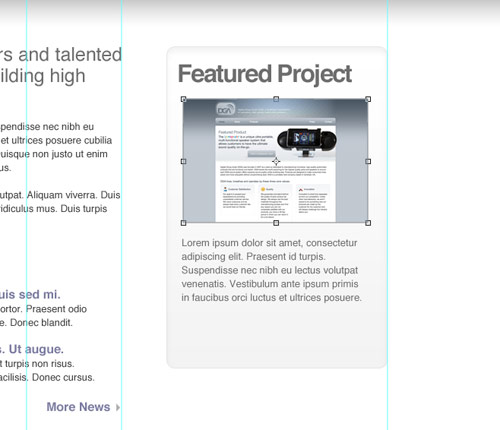
В боковую панель вставьте секцию с каким-либо проектом. Например, можно включить текст и скриншот проекта.

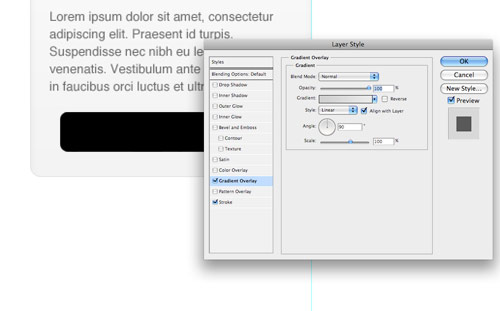
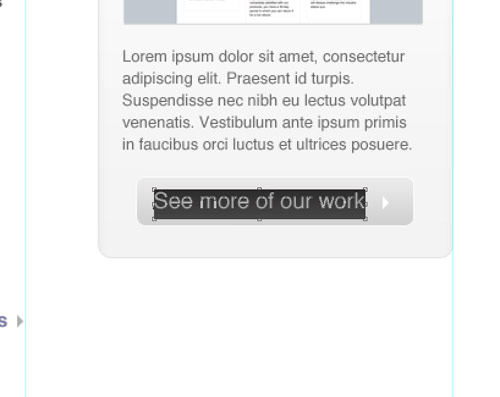
Нарисуйте закругленный прямоугольник, который будет изображать кнопку. Добавьте к слою стили - градиент наложения и обводку - соответствующие серой теме.

Придумайте кнопке такое имя, которое бы стимулировало пользователя щелкнуть по кнопке.

Футер залейте светло-серым цветом, для того чтобы дифференцировать нижний блок от основного блока.

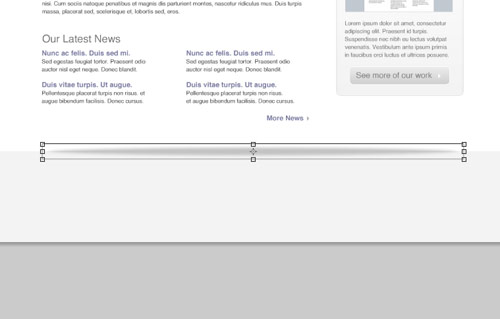
Создайте маску, затем залейте ее радиальным градиентом (от черного к прозрачному). Нажмите ctrl+T (трансформация) и преобразуйте секцию так, чтобы она выглядела как тонкая серая тень.

Расположите тень по центру экрана, затем удалите ненужную (выступающую над футером) часть тени. В результате тонкая тень как бы приподнимет главную страницу.

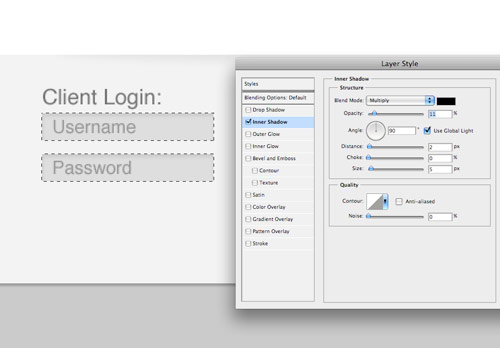
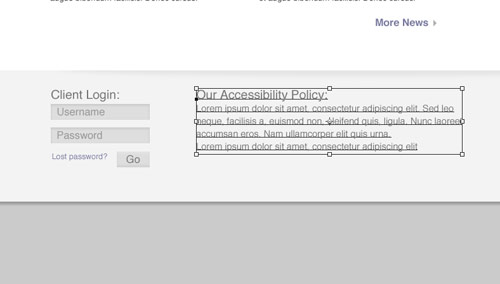
Футер – отличная область для второстепенных элементов страницы, например, в футере можно расположить блок для регистрации и входа в систему. С помощью инструмента type tool создайте подходящий текст, затем нарисуйте несколько окон для ввода данных и придайте им мягкую тень.

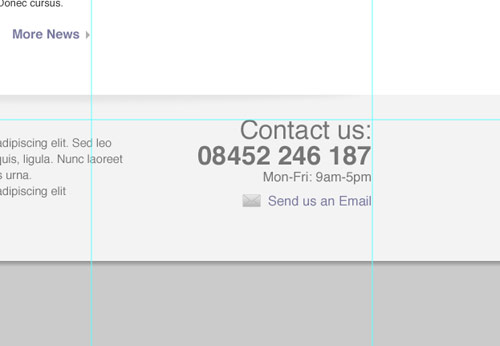
Используйте центральную область футера для вывода информации о компании. Шрифт текста применим такой же как и в основном блоке.

Наконец, справа разместите контакты компании. Важные детали подчеркните с помощью размера шрифта и цветом.

Источник line25.com
Комментарии к статье