jquery.autoellipsis jQuery плагин для автоматического добавления многоточия к выбранным элементам
 jquery.autoellipsis - это jQuery плагин для автоматического добавления многоточия к выбранным элементам (многоточие ставится вместо текста, выходящего за пределы блока). Этот плагин оптимально использует доступное пространство, в отличие от методов с подсчетом символов.
jquery.autoellipsis - это jQuery плагин для автоматического добавления многоточия к выбранным элементам (многоточие ставится вместо текста, выходящего за пределы блока). Этот плагин оптимально использует доступное пространство, в отличие от методов с подсчетом символов.
Скачать jquery.autoellipsis
- jquery.autoellipsis-1.0.10.js SHA-1 sum: a614f35ca9f1d92b8da777c0ba275351a1fcc672
- jquery.autoellipsis-1.0.10.min.js SHA-1 sum: eb9b749f6e8a667d72f0cec839a6dab48a381ee5
Последнюю версию jquery.autoellipsis можно скачать посредством нижеприведенных ссылок:
Как использовать:
.ellipsis( [selector], [options] ) Многоточие добавляется к выбранным элементам. Необязательный параметр selector определяет подэлементы, к которым добавится многоточие.
selector- Определяет элементы для реализации многоточия. Если данный параметр опущен, то по умолчанию многоточие будет добавлено всем дочерним элементам.
options- дополнительные параметры, передающиеся методу. Поддерживаются:
ellipsis- Характер многоточия или строка, используемая вместо многоточия. Например, ‛
…‛ три точки. setTitle- Устанавливает атрибут
titleу измененных элементов, исходя из содержания элемента. Принимает значенияnever,onEllipsisилиalways. Когда используетсяonEllipsis, атрибутtitleставится только при использовании многоточия. По умолчаниюnever. Live- Когда установлено в
trueмноготочие работает и с текущими и с будущими элементами из выборки jQuery. Также заново переопределяет многоточие при изменении размеров у целевого элемента. Используйте с осторожностью, так как этот режим опрашивает выбранные элементы. По умолчаниюfalse.
Возвращает объект jQuery с измененными свойствами.
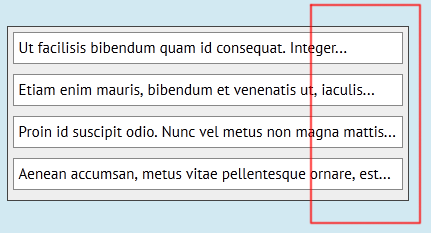
Пример

Ниже приведен код с использованием плагина jquery.autoellipsis. Все довольно тривиально.
jQuery
$(document).ready(function() {
$('.eplips__it_a').ellipsis('.eplips__sub-it',{'setTitle':'onEllipsis'} );
$('.eplips__it').ellipsis({'setTitle':'onEllipsis'} );
});CSS
.eplips {
margin: 100px auto 0;
width: 400px;
border: 1px solid #444;
background-color: #EEEEEE; }
.eplips__it,.eplips__it_a {
margin: 5px 5px 10px;
border: 1px solid #888;
padding: 5px;
background: #fff;
height: 20px; }HTML
<div class="eplips">
<div class="eplips__it_a">
<span class="eplips__sub-it">
Ut facilisis bibendum quam id consequat. -----text------
</span>
</div>
<div class="eplips__it_a">
<span class="eplips__sub-it">
Etiam enim mauris, bibendum et venenatis ut,-----text------
</span>
</div>
<div class="eplips__it">
Proin id suscipit odio. Nunc vel metus non magna mattis vestibulum-----text------
</div>
<div class="eplips__it">
Aenean accumsan, metus vitae pellentesque ornare,-----text------
</div>
</div>
Комментарии к статье