Две колонки на всю ширину окна браузера с помощью CSS
Цель: создать страницу с двумя колонками при помощи CSS
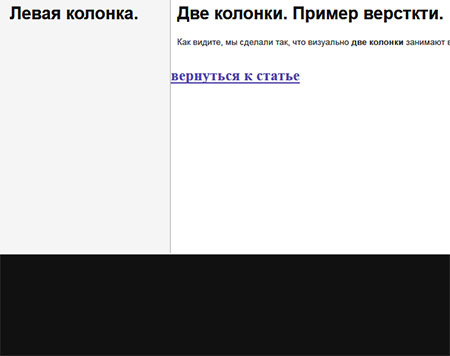
Мы хотим сделать страницу с двумя колонками, каждая должна иметь свой цвет, причем их цвет колонок должен охватывать всю ширину окна браузера.

Примечание: эта техника предназначена для людей, желающих иметь колонки разного цвета фиксированной ширины (например, общая ширину может быть 960px). Для нефиксированных колонок вы, вероятно, будете использовать другие техники.
Основные моменты верстки
Секрет этой техники: фоновое изображение шириной 3000 пикселей (не волнуйтесь о размере файла – всего 360 байт).
Это изображение будет фоном элемента, который содержит наши две колонки. Так как изображение переполняет мониторы шириной в 30 дюймов (2560 пикселей), оно эффективно заполнит пробелы между краями наших колонок и краеми окна браузера.
Для удобства редактирования сделаем изображение фоном блокаdiv, а не body. Это сделает возможным добавить баннер и footer (подвал), причем цвет фона для них можно задать через body, как на примере.
HTML
<div id="content-wrapper">
<div id="content">
<div id="sidebar"></div>
<div id="main-column"></div>
</div>
</div>
Ключевые моменты CSS
- Фоновый цвет левой боковой колонки (
sidebar) будет совпадать с цветом левой половины фонового изображения. - Цвет основной (правой) колонки будет совпадать с цветом правой половины фонового изображения.
- Фоновое изображение повторяется только по оси Y и будет центрировано.
- При изменениях размеров окна будет казаться, будто колонки подстраиваются под изменения, хотя на самом деле они просто накладываются на наше фоновое изображение.
CSS
#content-wrapper
{ width:100%; background:#fff
url('split-bg.png') repeat-y top center; text-align:center;}
#content
{ width:960px; margin:0px auto; ;text-align:left; overflow:auto;}
#sidebar
{ width:260px; height:400px; float:left; background:#f5f5f5; }
#main-column
{ width:699px; height:400px; float:left; clear:right;
background:#fff; border-left:1px solid #aaa; };Источник buildinternet.com.
Комментарии к статье