Красивое горизонтальное меню на css3
Однажды вам понадобится сделать для своего сайта красивое горизонтальное меню. Если для его создания вы не хотите использовать изображения и JQuery (а это резонно), то лучший выбор для вас – CSS3. План простой: будем использовать простой hover-эффект, закругленные углы, фоновый градиент. Все вместе работает весьма эффектно, но конечно, только в современных браузерах, которые поддерживают спецификацию CSS3; пользователи IE будут лишены возможности лицезреть сие красивое горизонтальное меню.
Для начала нам необходимо создать простое меню при помощи неупорядоченного списка.
HTML
<ul id="main-navigation">
<li class="first"><a href="/">Home</a></li>
<li><a href="/">Themes</a></li>
<li><a href="/">Demos</a></li>
<li><a href="/">Blog</a></li>
</ul>Неупорядоченному списку назначим ID main-navigation, также первому элементу списка зададим класс first.
CSS
#main-navigation {
width: 100%;
-moz-border-radius: 8px;
-khtml-border-radius: 8px;
-webkit-border-radius: 8px;
background: -webkit-gradient(linear, left top, left bottom, from(#444444), to(#666666));
background: -moz-linear-gradient(top, #444444, #666666);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#444444', endColorstr='#666666');
border: 1px solid #444;
list-style: none;
padding: 0;
margin: 0;
float: left;
}
#main-navigation li {
float: left;
border-right: 1px solid #777;
}
#main-navigation li a {
font: 13px Georgia, "Times New Roman", Times, serif;
letter-spacing: 1px;
padding: 12px 20px;
border-right: 1px solid #333;
display: block;
color: #fff;
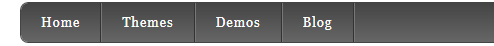
}Вышеописанные стили преобразуют наше меню следующим образом (пункт 1, demo):

Чтобы создать приятный для глаз и красивый hover-эффект, для ссылки, на которую наведена мышка, определим следующие свойства: удалим подчеркивание и определим фон, содержащий градиент.
Наведите курсор на ссылку (пункт 2, demo), чтобы увидеть hover-эффект в действии.


Градиент придал ссылке отличный hover-эффект. Проблема в том, что при наведении курсора мышки на первую ссылку образуются лишние квадратные углы. Решить данную проблему поможет стиль, созданный для класса first.
CSS
#main-navigation li.first a {
-moz-border-radius: 8px 0 0 8px;
-khtml-border-radius: 8px 0 0 8px;
-webkit-border-radius: 8px 0 0 8px;
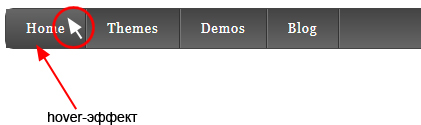
} Теперь наше темное красивое горизонтальное меню, созданное на CSS3, работает так, как мы хотим (пункт 3, demo).

По материалам статьи a-sleek-navigation-menu-with-css3/
Комментарии к статье
спасибо за пример, очень пригодился. Исправьте ошибку в коде HTML нехватает ковычек. <ul id="main-navigation"> <li class="first ВОТ_ЗДЕСЬ><a href="">Home</a></li> <li><a href="">Themes</a></li> <li><a href="">Demos</a></li> <li><a href="">Blog</a></li> </ul>
спасибо за вашу наблюдательность)
ок