10 инструментов для проверки доступности сайта
Часто такая часть веб-дизайна и разработки, как веб-доступность (насколько удобен веб-сайт для людей с ограниченными возможностями), пренебрегается разработчиками. Важность веб-доступности заключается не только в том, что контент становится доступен более широкой аудитории, работа над проблемами веб-доступности несет и другие положительные эффекты, в число которых входит улучшение индексации поисковыми системами и более чистый, семантически правильный код сайта.
В этой статье будут рассмотрены 10 бесплатных инструментов, которые помогут вам проверить (оценить) и устранить проблемы, снижающие веб-доступность (Web Design Accessibility) вашего сайта. При выборе инструментов главным критерием служила легкость в их использовании.
1. Firefox Accessibility Extension

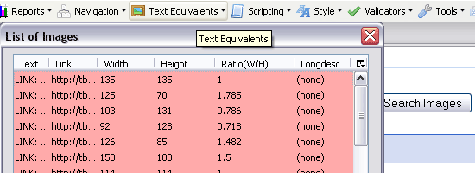
Firefox Accessibility Extension (firefox доступность расширение) – тулбар в firefox, позволяющий разработчику проверить каждый аспект веб-страницы для определения ее доступности. Важной функцией тулбара является меню текстовых эквивалентов (Text Equivalents menu), с помощью которого генерируются списки элементов (изображений и ссылок), где показана их совместимость со стандартами. Также непосредственно через тулбар можно запустить такие приложения других компаний, как WC3 HTML Validator и Link Checker сервисы.
2. aDesigner

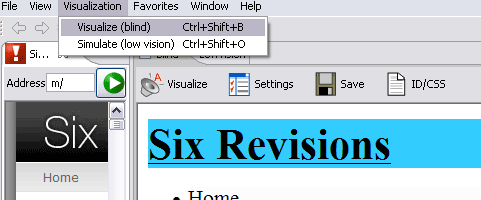
Разработанный IBM aDesigner имитирует опыт людей с нарушениями зрения, чтобы дизайнеры могли лучше понять, как веб-страница интерпретируется screen reader'ми. Программа содержит массу опций, включая краткий и подробный отчет о соответствии нормативам веб-доступности, а также программы эмуляции опыта слепых и плохо видящих людей.
3. EvalAccess

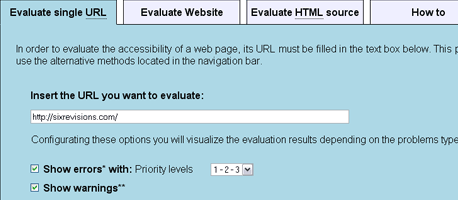
Этот веб-сервис предназначен для проверки веб-доступности вашего сайта. Для тестирования предлагается указать веб-страницу, весь сайт или ввести исходный код HTML. Программа проверяет вашу разметку на соответствие нормам доступности веб-контента WC3 (WCAG 1.0) и предоставляет заключение о количестве ошибок и предупреждений, а также анализ каждой ошибки.
4. WebAnywhere

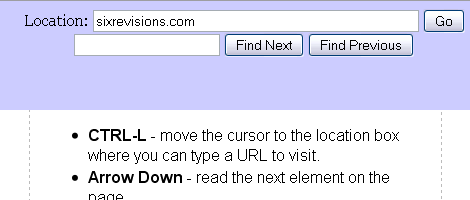
Данное (browser based) веб-приложение работает подобно таким скринридерам, как JAWS, и является отличным способом увидеть, как выполняется навигация на веб-странице и как она читается вспомогательными технологиями.
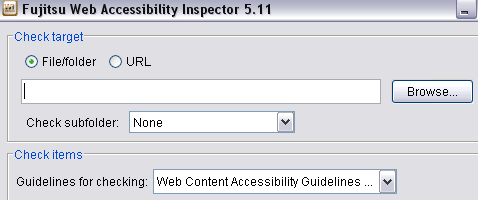
5. Web Accessibility Inspector (контроллер веб доступности)

Данное приложение, созданное Fujitsu, указывает на проблемы связанные с веб-доступностью. Проверку можно задать для файла, папки или URL. Опция "View on the screen" (просмотр на экране) открывает веб-страницу в окне браузера, где маркерами отмечены проблемные элементы.
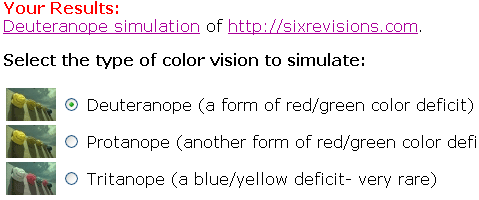
6. Vischeck

Программа показывает веб-страницу в том виде, в котором ее видят люди, страдающие цветовой слепотой (дальтонизмом). Программа рассчитана для трех видов цветовой слепоты. Тесты можно проводить введя Url или загрузив изображение.
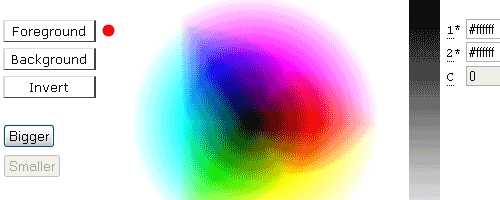
7. Accessibility Color Wheel (цветовое колесо доступности)

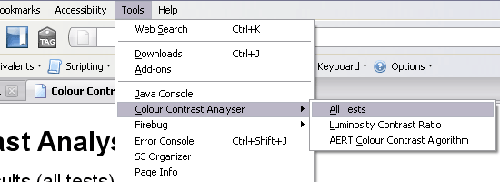
8. Colour Contrast Analyser (анализатор цветового контраста)

Это расширение firefox, разработанное Juicy Studio, помогает убедиться в доступности контента для людей с цветовой слепотой и другими нарушениями зрения путем проверки всех элементов модели объекта документа на цветовую контрастность. Расширение использует алгоритм различий цвета и яркости, предложенный WC3 "Techniques For Accessibility Evaluation And Repair Tools" (AERT).
9. TAW Web Accessibility Test (тест доступности TAW Web)

Тест оценивает веб-доступность вашего сайта по WCAG 1.0. Проблемные места показываются прямиком на веб-странице, позволяя легко увидеть, где находятся ошибки. Кликнув на индикатор ошибки/предупреждения (error/warning), вы перенесетесь к краткому описанию проблемы. Данный способ чрезвычайно удобен для показа областей веб-страницы, которые нуждаются в доработке.
10. Web Accessibility Toolbar (тулбар веб-доступности)

Тулбар веб-доступности (WAT) является расширением Internet Explorer (Opera), которое предлагает разработчикам массу инструментов и опций для анализа доступности веб-страницы. Одна из этих опций - Greyscale (Colour > Greyscale) (шкала серого (цвет > шкала серого)), которое помогает найти области низкого контраста на веб-странице путем ее показа в черно-белом цвете.
По материалам сатьи accessibility_testtools
Комментарии к статье
Хорошо, когда есть выбор. Могу от себя ещё такой инструмент предложить: плагин FireBug для FF. Им я проверяю, какие фрагменты сайта загружаются долго, а какие.. вовсе не загружаются - да, бывает и такое, что требует срочного вмешательства