Отзывчивая таблица на CSS
Итак, что случится, когда экран существенно уже минимальной ширины таблицы? Вы можете уменьшить масштаб, чтобы увидеть всю таблицу, но размер текста станет слишком мелким для чтения. Или вы можете увеличить масштаб до читабельного вида, при этом для просмотра таблицы потребуется воспользоваться горизонтальной и вертикальной прокруткой.
Смещенный label играет роль placeholder для элементов input и textarea
Например, есть текстовое поле и, соответственно, в нем присутствует текст-placeholder. Когда пользователь кликает по текстовому полю область с placeholder смещается к низу (или краю) текстового поля. На мой взгляд, довольно удобная практика; Brad Frost написал об этом подробную статью.
Выпадающий блок из блока с overflow hidden
Итак, есть задача создать прокручиваемое меню (с фиксированной высотой и шириной) с подменю, причем подменю должно появляться,
когда мышка наведена на родительский пункт меню. Или, другими словами, наша задача сделать так, чтобы блок выпадающий из блока с overflow hidden был виден.
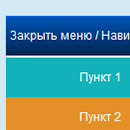
Отзывчивое меню на css и jQuery
Отзывчивое меню на css и jQuery. При ширине окна браузера больше 960px, курсор мышки наведен на пункт 7. При ширине окна меньше 768px.
Javascript-анимацию замещаем CSS3
Современным браузерам доступны все вкусности HTML5 и CSS3. К основным отличительным особенностям можно отнести свойство CSS transition. Переходы (transition) позволяют анимировать элементы страницы просто и элегантно без использования javascript.
Синтаксис SASS
Документация SASS ориентирована скорее на программистов, поэтому дизайнеры не всегда охотно начинают работать с SASS. К тому же не всегда явно указываются преимущества использования SASS с точки зрения дизайнеров.
RGBa в CSS, поддержка браузерами, примеры использования
RGBa – это способ задать цвет в CSS с поддержкой альфапрозрачности.
13 отзывчивых CSS сеток
Когда дело доходит до выбора сетки появляется множество вариантов. Ниже приведены отзывчивые сетки CSS (и не только), которые вы свободно можете использовать в своих проектах. Эти CSS-сетки помогут вам быстро создать прекрасный отзывчивый сайт. В конце статьи приведена таблица, в которой сравниваются описанные ниже сетки.
Проценты для высоты или вертикальных свойств в CSS
Я не думаю, что вы часто используете проценты для высоты или для вертикальных свойств. Даже, честно говоря, сам затрудняюсь сказать, когда я в последний раз использовал процентные значения для верхнего/нижнего поля(margin) или отступа(padding). Даже для высоты, вспоминается лишь 100% значение, но ничего больше.